您当前的位置:主页 > 技术探讨 >
vue打包三部曲
时间:2017-10-30 11:49 日记人:arlen.zhou
vue项目 构建 打包 发布 三部曲
一、vue项目的创建
1、首先第一肯定是要有Node.js及npm这个不多说了
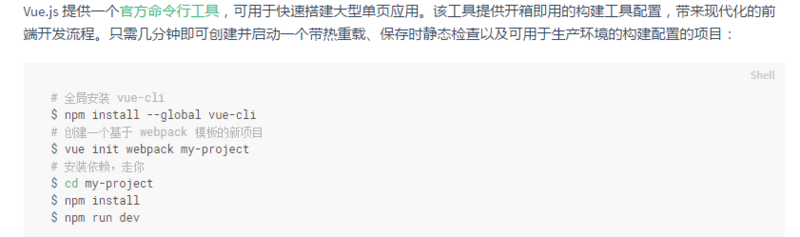
2、安装脚手架
 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博客。现在就有我来说说如何讲vue项目发布到github上之前写过vue环境搭建 可以参考: vue环境搭建
此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博客。现在就有我来说说如何讲vue项目发布到github上之前写过vue环境搭建 可以参考: vue环境搭建
二、vue项目的打包
1、大家都知道使用npm run build进行打包,这个时候你直接打开dist/下的index.html,会发现文件可以打开,但是所有的js,css,img等路径有问题是指向根目录的,
此时需要修改config/index.js里的assetsPublicPath的字段,初始项目是/他是指向项目根目录的也是为什么会出现错误,这时改为./
./ 当前目录
../ 父级目录
/ 根目录
根目录:在计算机的文件系统中,根目录指逻辑驱动器的最上一级目录,它是相对子目录来说的;
它如同一棵大树的“根”一般,所有的树杈以它为起点,故被命名为根目录。以微软公司开发的Windows操作系统为例:
打开我的计算机(计算机),双击C盘就进入C盘的根目录。双击D盘就进入D盘的根目录
在从dist根目录打开index文件就可以访问了。
三、github pages
1、首页创建一个仓库,此处直接忽略

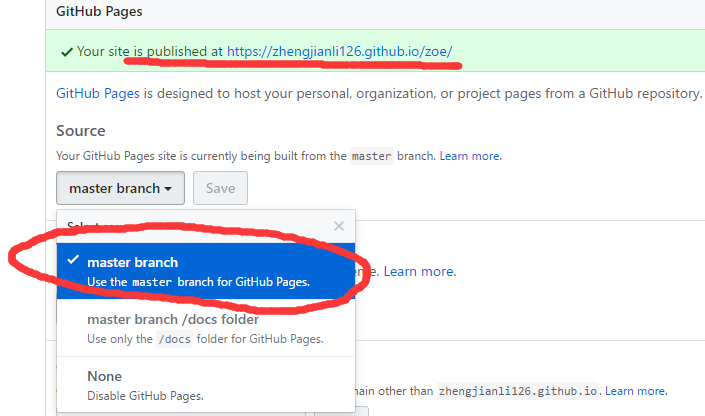
2、在这里选择master或者/doc 上传代码到master

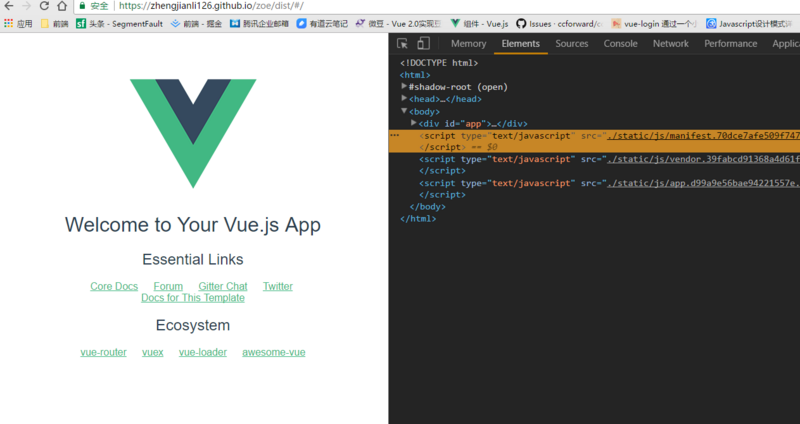
3、上面有一行域名就是你自己的页面可以看到自己发布的项目

上一篇:vue 清坑完毕(一些小坑)
下一篇:vuex