您当前的位置:主页 > 技术探讨 >
css 图片文字并排浮动到顶部
时间:2018-08-20 10:52 日记人:arlen.zhou
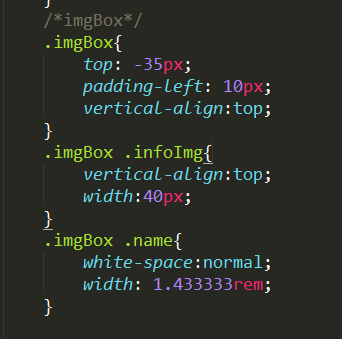
图片旁边有文字时候,要用到vertical-aligin:top;
父级需要,子级图片需要。 white-space:normal; 属于文本自动换行
<div class="dis imgBox" >
<img class=" infoImg" :src="'/static/serviceType/'+item.serviceType+'.png'">
<div class=" dis name">{{item.serviceTypeName}}</div>
</div>

上一篇:vue 获取浮标滚动到指定位置
下一篇:angularjs开始之旅